大家好,我是卡米哥,LINE 官方認證的 API 專家,LINE API Expert。目前在維護知名 Node.js 聊天機器人框架 Bottender。
今天要來教大家怎麼在 Windows 使用 Node.js 來打造專屬於你的 LINE Bot 聊天機器人,本文將包含以下章節:
- 安裝 Node.js
- 安裝 Visual Studio Code
- 註冊 LINE Bot 聊天機器人
- 建立及設定 Bottender 專案
- 設定 LINE Bot 聊天機器人
- 測試結果
每個章節中都包含所有詳盡的步驟截圖以及對應的說明,確保大家都能從零開始順利製作出屬於自己的 LINE Bot 聊天機器人。
安裝 Node.js
Node.js 是我們開發 LINE Bot 聊天機器人時所需要使用的執行環境,他能執行 JavaScript 程式語言,這是我們打算要使用的程式語言。
首先開啟網頁:https://nodejs.org/zh-tw/

下載完成後你會獲得 node-v12.16.1-x64.msi,點開他之後進入安裝精靈:







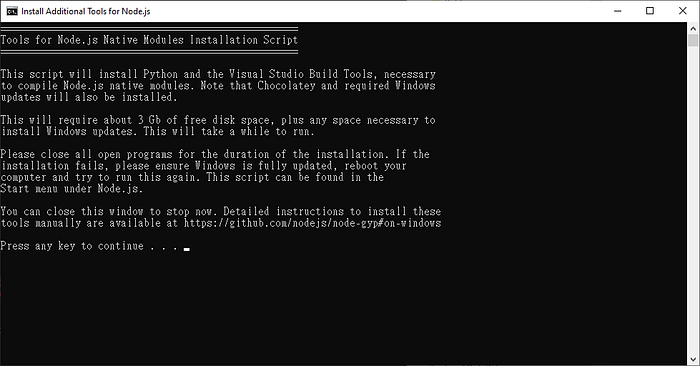
裝好後會看到一個命令提示字元視窗,或稱為 Ternimal,以下簡稱為小黑框:


安裝 Visual Studio Code
Visual Studio Code 簡稱為 VSCode,是非常強大的程式碼編輯器,他可以用來修改所有的文字檔,我們將會使用這款程式碼編輯器。
首先開啟網頁: https://code.visualstudio.com/

你有可能下載到跟我不同版本,但這無關緊要,任何版本都是可以使用的。下載完成後點開 VSCodeUserSetup-x64–1.42.1.exe 進入安裝精靈:


- Create a desktop icon
裝好後你會在桌面上看到 VSCode 的圖示。 - Add Open with Code action to Windows Explorer file context menu
你可以對檔案按右鍵選擇 Open with Code 後用 VSCode 開啟檔案。 - Add Open with Code action to Windows Explorer directory context menu
你可以對資料夾按右鍵選擇 Open with Code 後用 VSCode 開啟檔案。 - Register Code as an editor for supported file types
把 VSCode 能開啟的檔案都註冊為可用 VSCode 開啟,這會造成的影響是對檔案點擊兩下後,如果你沒裝過其他可開啟這個檔案的軟體,那麼就用 VSCode 開啟。 - Add To PATH(requires shell restart)
將 VSCode 加入到 PATH,這讓你在小黑框輸入某些 VSCode 相關的指令時,可以正常執行。



簡單介紹一下 VSCode 的介面,上方是編輯器,下方則是內建了一個小黑框,讓你不用切換視窗,超方便。
註冊 LINE Bot 聊天機器人
首先開啟 LINE 開發者管理後台:https://developers.line.biz/
新增 Provider
Provider 代表的是聊天機器人作者或所屬公司,因為我的帳號之前已經有新增過 Provider,所以畫面也許會跟你的有一點落差,但總而言之我們要先擁有一個 Provider,如果你沒有,那就先新增 Provider。


新增 LINE Messaging API Channel
以下是一個空的 Provider 會看到的畫面中有三個大大的圖示,中間那個圖示是 Create a Messaging API channel。一個 LINE Messaging API channel 就是一個 LINE Bot 聊天機器人,所以我們現在要新增一個 LINE Messaging API channel。


- Channel type
預設會選好 Messaging API,不用改 - Provider
預設會選好你的 Provider,不用改 - Channel icon
你的 LINE Bot 聊天機器人的大頭照,可留空 - Channel name
你的 LINE Bot 聊天機器人的顯示名稱 - Channel description
你的 LINE Bot 聊天機器人的個人狀態 - Category
分類,不知道要選啥的話可以先選生活相關服務 - Subcategory
子分類,不知道要選啥的話可以先選生活相關服務(其他) - Email address
填你的信箱,這不會顯示給用戶看 - Privacy policy URL
你的 LINE Bot 聊天機器人隱私權政策網址,用來跟用戶交代你都拿他們資料作些什麼事,可留空 - Terms of use URL
你的 LINE Bot 聊天機器人使用條款網址,用來宣告你允許和禁止用戶作什麼事,可留空
最後是同意 LINE 官方帳號的使用條款和同意 LINE 官方帳號 API 的使用條款,都填好之後按下 Create。


在我們建立好之後會自動進入 Messaging API 的內頁。在這頁當中有幾個分頁,分別是:
- Basic settings
- Messaging API
- Security
- Roles
- Statistics
- LIFF
我們只會用到前兩個。
在 Basic settings 的一開頭就顯示了一個重要連結:LINE Official Account Manager,點進去會連到LINE 官方帳號管理後台:

在 LINE 官方帳號管理後台可以設定的東西和 LINE 開發者管理後台能設定的不同,但大部分情況下來說,除了一開始的設定之外,我們可以只使用 LINE 官方帳號管理後台。
取得 LINE Channel Secret 和 LINE Channel Access Token
LINE Channel Secret 在 Basic settings 分頁的最下面可以找到:

LINE Channel access token 在 Messaging API 分頁的最下面可以找到:


先確認好 LINE Channel Secret 和 LINE Channel access token 的位置,或者先把值存起來,之後會用到。
建立及設定 Bottender 專案
回到你的 VSCode 上,我們現在要準備寫程式囉。




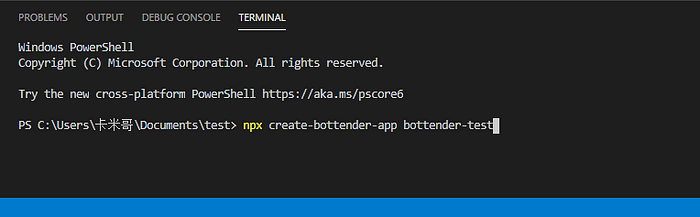
如果你的下方的小黑框跟我一樣消失了,這裡教大家一個快捷鍵,按 Ctrl+J 可以開啟和關閉下方區塊,現在把小黑框叫出來吧:

我們要輸入的指令是:npx create-bottender-app bottender-test

這個指令可以幫助我們快速建立各種不同平台的聊天機器人專案,首先我們要選擇我們想要作的聊天機器人:




因為 npx create-bottender-app 幫我們建立了一層資料夾,所以我們現在要切換進去,使用指令:code bottender-test

這個指令是使用 VSCode 開啟指定資料夾的意思。


在 Bottender 專案中,使用 .env 來管理環境變數,我們要在這裡設定我們的 LINE Channel secret 和 LINE Channel access token 的值。

設定好之後就回到小黑框上輸入指令:npm run dev

這個指令可以讓你的電腦建立一個網頁伺服器,並且建立一個臨時通道讓外部可以連線進來。

我們將獲得的 line webhook url 複製下來備用。
設定 LINE Bot 聊天機器人
再回到 LINE 官方帳號管理後台,切換到 Messaging API 分頁,這裡可以填寫 webhook 網址,把剛剛獲得的 line webhook url 填入後按下儲存即可。

儲存後從左側選單選到回應設定分頁修改設定如下:

到這裡就算完成了。
測試結果
在 LINE 加入你的 LINE Bot 為好友,目前跟他說任何話他都只會回應 Welcome to Bottender。

讓我們嘗試修改一下程式碼,回到 VSCode ,從左側資料夾目錄選到 src/index.js,這個檔案就是我們的主程式。

context.sendText 代表的是傳送訊息給用戶,而括號當中的內容代表傳送的內容。由於這隻程式完全不考慮用戶說了什麼內容,所以根本沒有互動。如果要作一個最簡單的互動,那就是直接模仿用戶說話,所以我們將程式碼修改如下:

context.event.text 在 Bottender 當中表示用戶說的內容。修改完成後按下 Ctrl+S 儲存檔案,然後再回去跟你的 LINE Bot 講話,你就會發現馬上就有反應了!

從零開始在 Windows 使用 Node.js 打造專屬於你的 LINE Bot 聊天機器人到這邊結束,如果意猶未盡的話,可以從 Bottender 官網的這篇文章接著看下去: https://bottender.js.org/docs/the-basics-actions
想看卡米哥寫什麼其他內容請留言。
如果這篇文章有幫助到你,請拍個手或留個言讓我知道,謝謝。
