大家好,我是卡米哥,LINE 官方認證的 API 專家,LINE API Expert。目前在維護知名 Node.js 聊天機器人框架 Bottender。
LINE 官方帳號 2.0 政策
由於 LINE 官方帳號改版 2.0 的關係,發送推播訊息的成本高漲,尤其是發送訊息到 LINE 群組的成本直達天際,每則訊息的價格是群組人數 x 0.2 元,也就是說發送一則訊息到 500 人的群組需要支付 100 元!
除了逃難到 Telegram 之外,真的沒別招了嗎?
我卡米哥身為 LINE API Expert,今天就要來教大家一個祕技,我相信絕大多數的 LINE Bot 開發者都不知道這招。我將說明如何在已經含有 LINE Bot 的 LINE 群組發送免費推播。
免費推播到 LINE 群組的原理
卡米哥沒在跟你藏招的,答案其實很簡單,有一些 LINE 官方帳號可以突破一個群組只能進入一隻 LINE Bot 聊天機器人的限制,剛好 LINE Notify 屬於這種 LINE 官方帳號。
LINE Notify 可以突破一個群組只能進入一隻 LINE Bot 聊天機器人的限制,直接進入已經含有 LINE Bot 的群組。
如果你開一個新的群組,不論你是先把你的 LINE Bot 聊天機器人加入群組後再去邀請 LINE Notify,還是先邀請 LINE Notify 再邀請 LINE Bot 聊天機器人,你就會發現都能產生 LINE Bot 聊天機器人和 LINE Notify 同時在群組的狀態。
所以我們可以利用這點,讓在群組的 LINE Bot 聊天機器人去引導用戶將 LINE Notify 加入相同的群組,並且進行綁定,順利完成後就可以利用 LINE Notify 在群組內發送免費推播訊息。

看到了這麼有誠意的文章,各位朋友可以先幫我點個分享嗎?
那麼祕技大家已經知道之後,你可能會說:「可是我不會用 LINE Notify 耶怎麼辦?」沒關係,卡米哥免費教你,以下就是一步步詳細說明的教學。
免費推播到 LINE 群組的實作
接下來就直接進入開發流程,我們從上一篇文章:「從零開始在 Windows 使用 Node.js 打造專屬於你的 LINE Bot 聊天機器人」的進度開始前進,還沒看過的朋友可以先回去看看。我們這次不使用上次建立好的專案,而是重新建立一個專案,請按照以下的步驟進行操作。
建立新的 Bottender 專案
請找一個裝專案的資料夾,打開 VSCode 並且輸入以下指令建立新的專案:
npx create-bottender-app line-group-notify
你需要在這個步驟註冊一個 LINE Messaging API Channel,並且將 LINE_ACCESS_TOKEN 和 LINE_CHANNEL_SECRET 都設定到 .env 檔中。
如果不會作的話請參考:從零開始在 Windows 使用 Node.js 打造專屬於你的 LINE Bot 聊天機器人,這篇文有詳細的說明每個步驟。
下載 Ngrok
因為我們需要改寫 Bottender 的進入點,所以我們無法使用 Bottender 內建提供的 Ngrok,必須要自己下載執行。
請開啟網頁: https://ngrok.com/download

下載好之後會獲得一個壓縮檔,解壓縮之後會看到 ngrok.exe


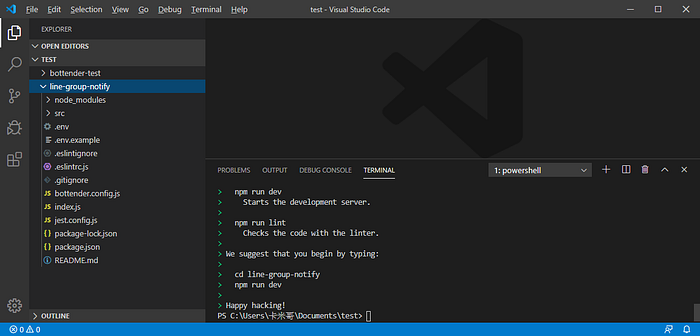
放入後,我們先以專案資料夾開啟 VSCode,在小黑框輸入:
code line-group-notify然後把原本的那個 VSCode 關掉,接著在新的小黑框輸入:
.\ngrok.exe http 5000就可以將 Ngrok 跑起來。

到這裡我們獲得的是一個讓本機電腦可以暫時對外開放連線的網域,這是我們申請服務需要填入的網域。
從圖中可以看到我的網域是 https://23d8ed50.ngrok.io,你的一定跟我的不一樣,所以不要抄我的。
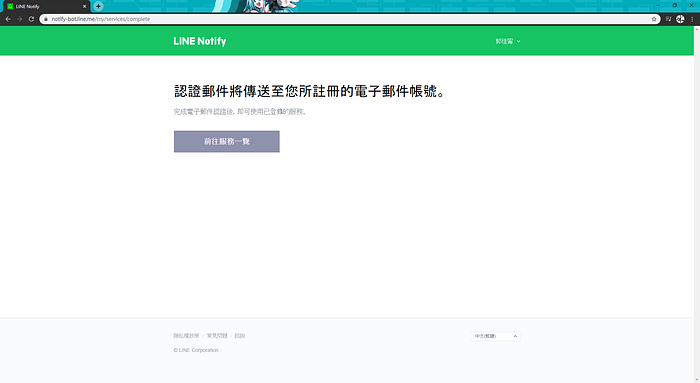
申請 LINE Notify 服務
請開啟網頁:https://notify-bot.line.me/my/services/new

要填寫的欄位分別是:
- 服務圖片:建議使用與 LINE Messaging API Channel 相同的圖片
- 服務名稱:建議使用與 LINE Messaging API Channel 相同的名稱
- 服務概要:這個不會顯示給用戶看
- 服務網址:這個不會顯示給用戶看
- 企業/經營者名稱:建議使用與 LINE 開發者後台 Provider 相同的名稱
- 所在國家/地區:不確定這裡的選擇會造成什麼影響
- 負責人姓名:這個不會顯示給用戶看
- 電子郵件帳號:這個不會顯示給用戶看
- Callback URL:https://你的 Ngrok 暫時網域/callback







修改專案程式碼來串接 LINE Notify
先將新獲得的變數加入到 .env:
- LINE_NOTIFY_CLIENT_ID:填入 LINE Notify 的 Client ID
- LINE_NOTIFY_CLIENT_SECRET:填入 LINE Notify 的 Client Secret
- ROOT_PATH:填入從 Ngrok 獲得的暫時網域

接著在小黑框輸入以下指令來安裝所需套件:
npm install express body-parser nodemon此時你會發現你需要兩個小黑框,一個用來執行 Ngrok,另一個用來輸入其他指令。在 VSCode 你可以同時開啟多個小黑框。只要按下拉式選單右邊的加號按鈕,就可以生成第二個小黑框。而且你可以透過下拉式選單來切換目前的小黑框。

接著實作串接 LINE Notify 的核心程式,請在專案的 src 資料夾下新增 lineNotify.js 檔並且填入以下內容:
這裡的程式主要是負責發送 http request 到 LINE Notify 的伺服器。你不會需要修改到這裡的程式,所以看不懂也沒關係。
接著我們要來製作能接收 LINE Notify 訂閱資訊(/callback)的網頁伺服器,請在專案資料夾根目錄下新增一個 server.js 檔並填入以下內容:
這裡的程式主要是在接收 LINE Notify 訂閱資訊(/callback) 時,將訂閱資訊儲存至 subscriptions 陣列當中,並且在想要發送推播時可以透過 /sendMessage 這個頁面,將推播訊息發送給所有已訂閱的 LINE 群組。
接下來修改 package.json ,將第 6 行的
"dev": "bottender dev",改為
"dev": "nodemon server.js",將第 8 行的
"start": "bottender start",改為
"start": "node server.js",就完成 server 部分的改寫了。
接著我們要讓 LINE Bot 聊天機器人引導用戶進行訂閱,修改 src/index.js 內容如下:
這段程式是使用 Bottender 提供的 router 來判斷用戶輸入的訊息,如果用戶輸入「訂閱」二字,那麼我們就發送一個帶有按鈕的 Flex Message 來引導用戶進行訂閱,而任何其他的訊息就回應 Hello!。
到這裡就完成了!
進行測試
在小黑框輸入以下指令開始測試 LINE Bot 聊天機器人:
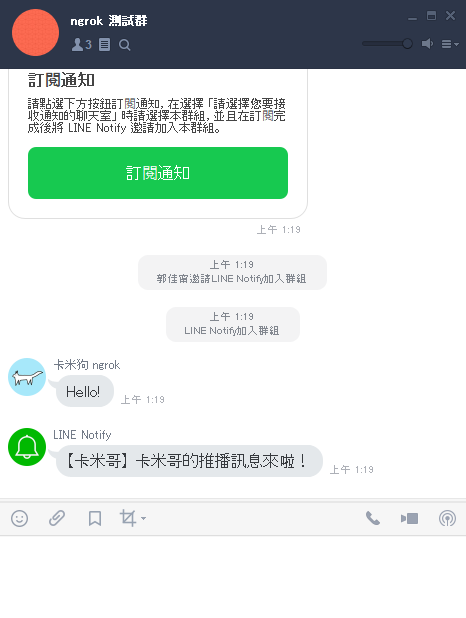
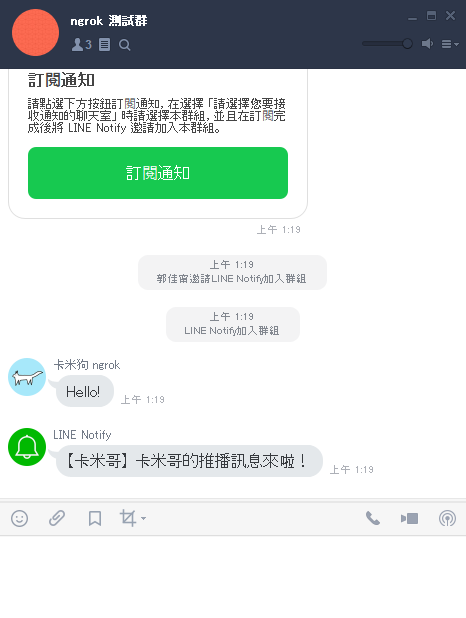
npm run dev在程式跑起來之後,開一個新的 LINE 群組,並且把你的 LINE Bot 聊天機器人邀請進入群組,然後說「訂閱」觸發 LINE Bot 的引導訂閱訊息。




嘗試在瀏覽器輸入以下網址:
https://你的暫時網域/sendMessage?message=卡米哥的推播訊息來啦

到這裡就算是完工了,雖然說有免費推播可以用,但其實還是有一些限制在。
LINE Notify 限制
- 只能發送文字、圖片和基本貼圖,不能發送帶有按鈕的訊息
- 單則文字訊息最多 1000 字
- 每個群組每小時最多發送 1000 則訊息
感謝閱讀至此,本文歡迎分享。
